こんにちは。りょう( @r0y4260 )です。
WordPressで技術ブログを書く際にユーザーに見えやすくするためにSyntax Highlightを設定しようとしたのですが、プラグイン周りでなかなか苦労したので書くことにしました。
↓ こういうやつです
package main
import "fmt"
func main() {
fmt.Println("hoge")
}
↓ syntax highlightがないバージョン
package main
import "fmt"
func main() {
fmt.Println("hoge")
}
どちらが見やすいか一目瞭然ですよね。
結論
結論、現在私が最終的に落ち着いたものが、
Enlighter – Customizable Syntax Highlighter というプラグインを利用しています。
以下の4点でしぼっていきました。
- Goに対応
- Classi Editorのテキスト編集に対応できる
- Markdownでコードブロックが生成できる
- 更新頻度が高い
Markdownの対応には、一部設定が必要です。
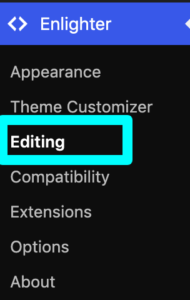
インストールして、有効化にしたあとに、設定画面に入り、Editorをクリックします。
以下の内容はClassic Editorのプラグインのインストールが必要です。

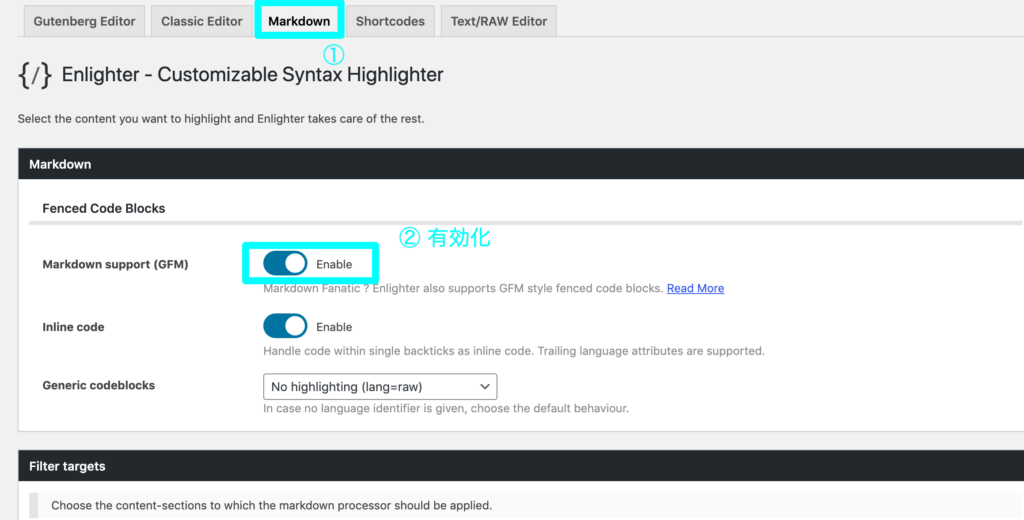
すると上にMarkdownという記載があるので、有効化します。

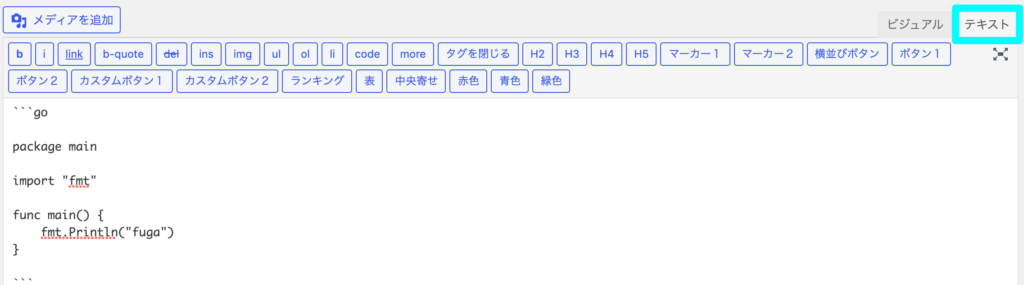
有効化したあとに投稿画面に戻り、

有効化したあとに、上の画像のように`というコードブロック用のMarkdown記法を用いれば、
以下のようなに生成されます。
package main
import "fmt"
func main() {
fmt.Println("fuga")
}
Markdown記法についてはこちらをご参照ください。
その他検討したプラグイン
『SyntaxHighlighter Evolved』
・Go拡張
こちらは最新のWordPressでのテストがされていなかったので、断念。。。
特にGo言語拡張版は最終更新履歴が10年前以上..さすがに入れるの怖いですね。


このプラグインも検索するとよく出てきますが、こちらも最終更新が5年前なので断念。

こちらは最終更新が2ヶ月前で有力でした。
prism.jsとかをここのサイトからコピーしてカスタマイズできる点も良かったです。
使い方とかこちらのブログで詳しく載せてくれていますが、
WordPressのテーマ(JINを利用しています)とClassic Editorで相性が悪く、出てこなかったので、テキストエディタで無理やり使っていました。
わざわざ<pre>とか使うのちょっとしんどかったです。。。
<div class="hcb_wrap">
<pre class="prism undefined-numbers lang-go" data-file="main.go" data-lang="Go" data-line="3"><code>package main
import "fmt"
func main() {
fmt.Println("hoge")
}</code></pre>
</div>
終わりに
というわけで、最終的に Enlighter – Customizable Syntax Highlighter というプラグインで落ち着きました。
ご自身でブログを作りたいという方は、高速で高機能な設定ができて当ブログでも利用しているXSEVERがおすすめです。WordPressも簡単にインストールしてすぐにご利用いただけます。
2/4(木)18時までの申し込みならドメイン永久無料&通常3,000円の初期費用が0円です。是非下のリンクからチェックしてみてください!




