shopifyのテーマのカスタマイズをする際に、トップページ以外のページを管理画面からテキストを追加したり、画像の選択をしたいという要望が出てきます。ですがWordPressと違い固定ページのようなものにはテーマの決まったカスタマイズしかできません。
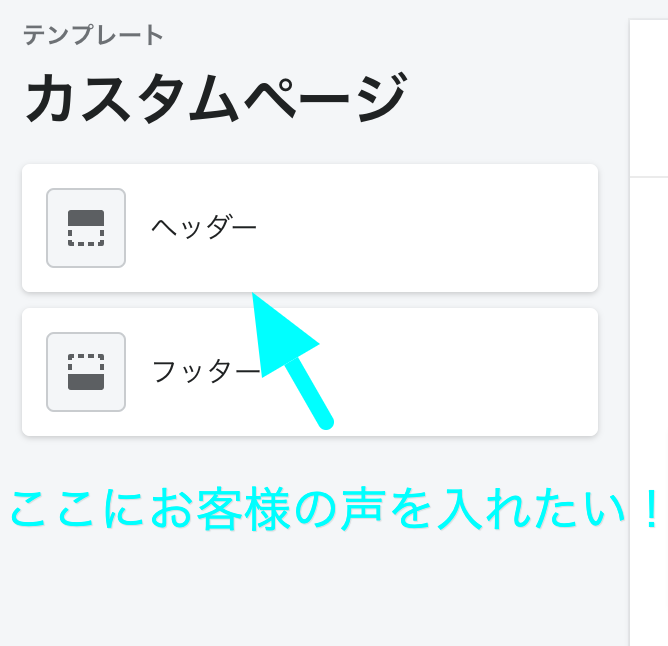
例えば、トップページでなく固定ページにお客様の声のようなものを設定したいという場合、コードをいじって追加する必要があるのですが、ドキュメントを見てもいまいちパッと理解できずにしました。

時間を見つけてテーマを自作することでだいぶ理解が深まってきました。
参考にした動画はこちらです。shopifyの新規テーマから作成していく方法を学べます。
詳しくは上の動画で分かりやすく説明してくれているため自分なりの備忘録として書いていきます。動画は英語ですが、映像を見れば何をしているか分かります。
作成してみる
動画では、ブラウザ上のテーマエディタでカスタマイズを行っておりますが、Theme Kit というものがあり、そこでローカルからテーマを編集することもできます。
公式のブログで分かりやすく解説してくれているのでそちらをご参考にしてご自身のPCに構築してみてください。今回は説明を割愛します。
shopifyのテーマ構成にページというものがあるので、ここにカスタマイズとして項目を追加していきます。
templateの追加とページの作成
shopifyのtemplateディレクトリ内にpage-xxx.liquidという名称のファイルを追加すると、そのページ追加時にその項目を選べるようになりますのでまずは追加をします。
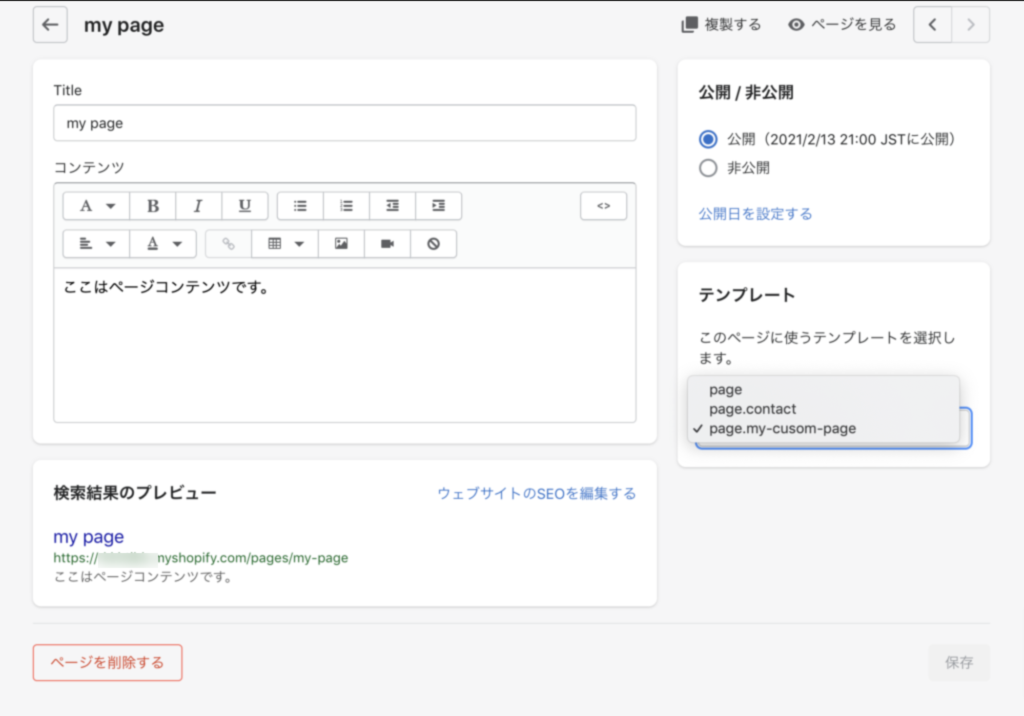
例えばpage.my-custom-page.liquidというファイルを作成すると、管理画面 > ページ にてそのテンプレートを選ぶことができます。
適当に中身を埋めて保存します。

セクションの追加
先程作成したページテンプレートにセクションを追加していく形になります。1つのテンプレートが複数のセクションを含んでいくイメージです。
今回はリッチテキストとラジオボタンのセクションを追加していきます。
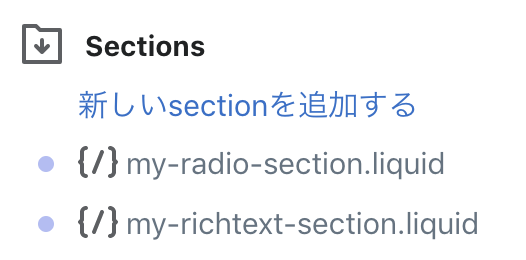
まずはエディタでsectionディレクトリ内に任意のliquidファイルを作成します。my-richtext-section.liquidと my-radio-section.liquidの2ファイル追加します。テーマエディタ上こうなります。

それぞれコードを以下のように追加します。中身は次章で説明します。
{{section.settings.radio_button}}
{% schema %}
{
"name": "my radio button section",
"settings": [
{
"type": "radio",
"id": "radio_button",
"label": "ここにラベルが入ります。",
"options": [
{ "value": "選択肢1", "label": "選択肢1"},
{ "value": "選択肢2", "label": "選択肢2"}
],
"info": "ここに注釈が入ります。"
}
]
}
{% endschema %}
{{section.settings.custom_ritchtext}}
{% schema %}
{
"name": "my rich text section",
"settings": [
{
"type": "richtext",
"id": "custom_ritchtext",
"label": "ここにラベルが入ります。",
"default": "<p>default text</p>",
"info": "ここに注釈が入ります。"
}
]
}
{% endschema %}
これを追加することで管理画面からカスタマイズを選ぶ時に項目がでてくるようになります。
テンプレートからセクションを追加する
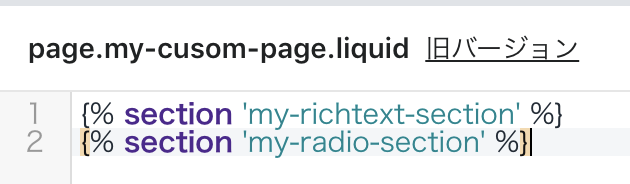
先程作成したテンプレート(page.my-custom-page.liquid)に1文ずつ入れるだけで先程のセクションを取り込むことができます。
{% section 'my-richtext-section' %}
{% section 'my-radio-section' %}

管理画面からカスタマイズをする
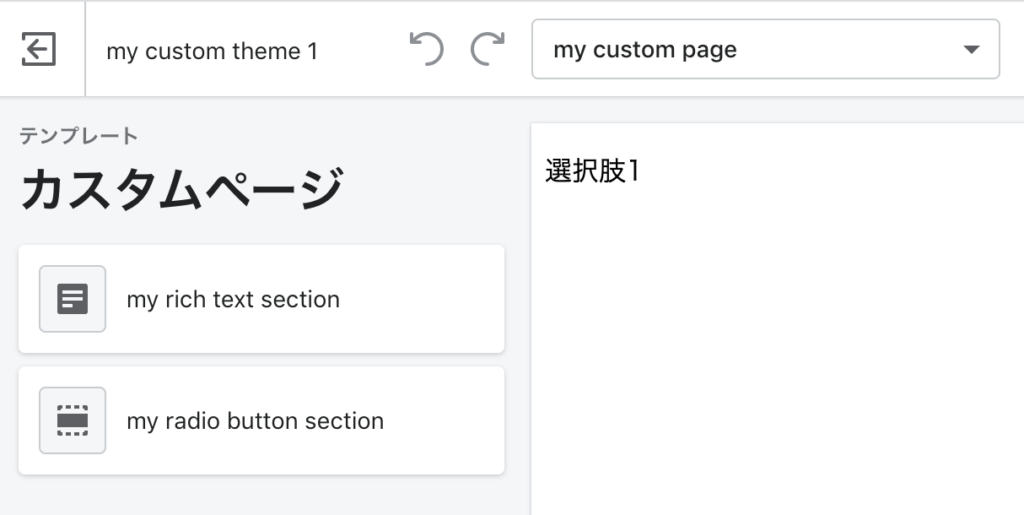
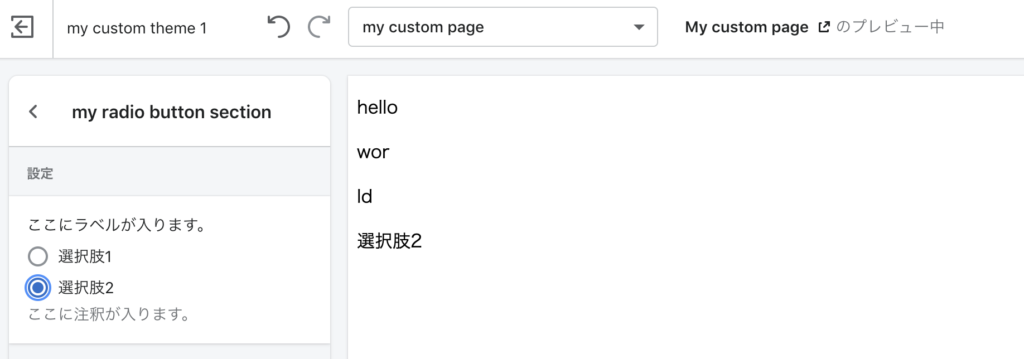
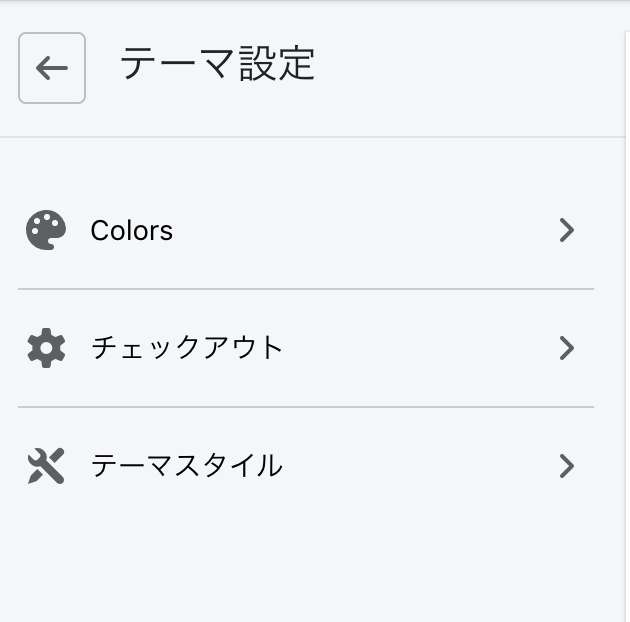
管理画面のテーマ > カスタマイズ より先程、管理画面 > ページ にて作成したページ(my custome page)を選びます。すると以下の画面のようにリッチテキストとラジオボタンが出てくるようになりました。

また、それぞれ内容を見てみます。
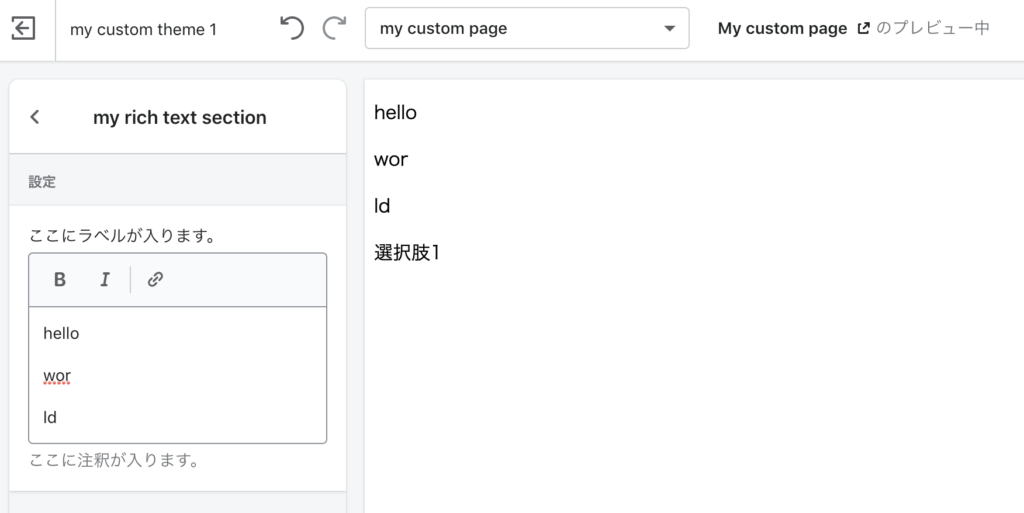
まず、my rich text sectionを押してみるとリッチテキストが出てきます。デフォルトの文字が入っているので、適当に変更して文字を入力してみます。

続いてラジオボタン。選択肢2を選ぶと中身が変わりました。

これでshopifyにおける管理画面からカスタマイズが実現できたことになります。次の章では他にどういうカスタマイズができるかを説明します。
解説
詳しいことはこちらのドキュメントに記載していますので、是非覗いてみてください。ここでは軽く説明します。
まず、sectionにある{% schema %}というのがありますが、liquidテンプレート独自の記載方法で(Rubyのerbと同様)この中に設定項目を記載していくことでカスタマイズが可能になります。
ある程度自由にカスタマイズができますが、schema.settingsの配列の中身のJSONの中身は決まっています。

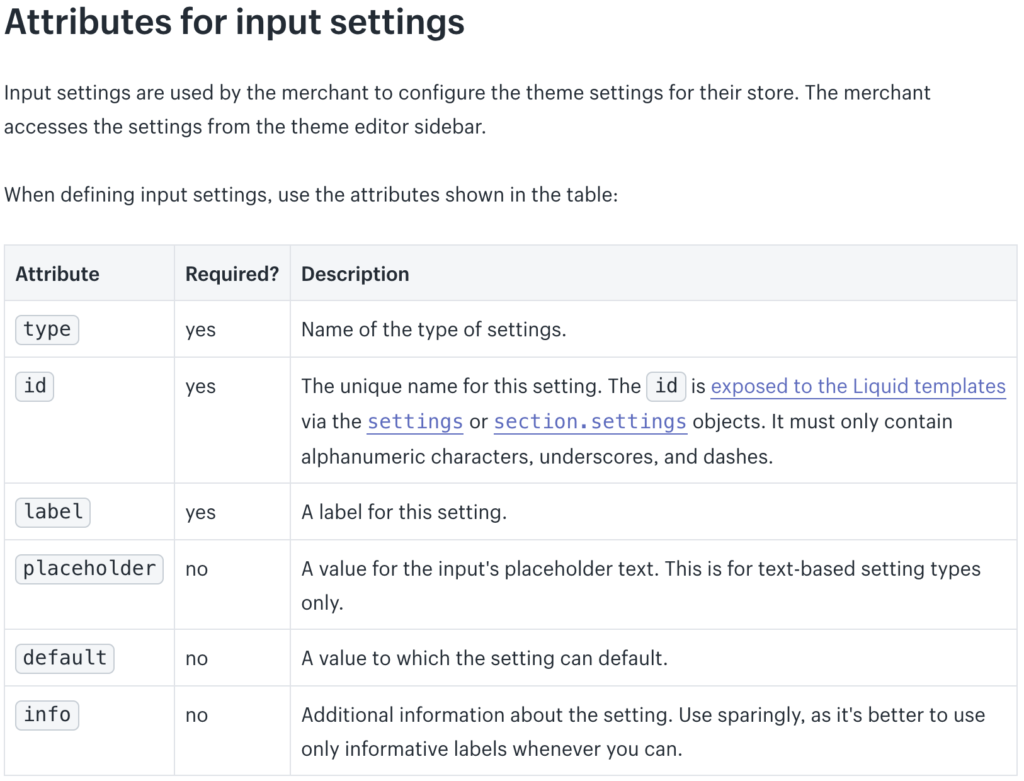
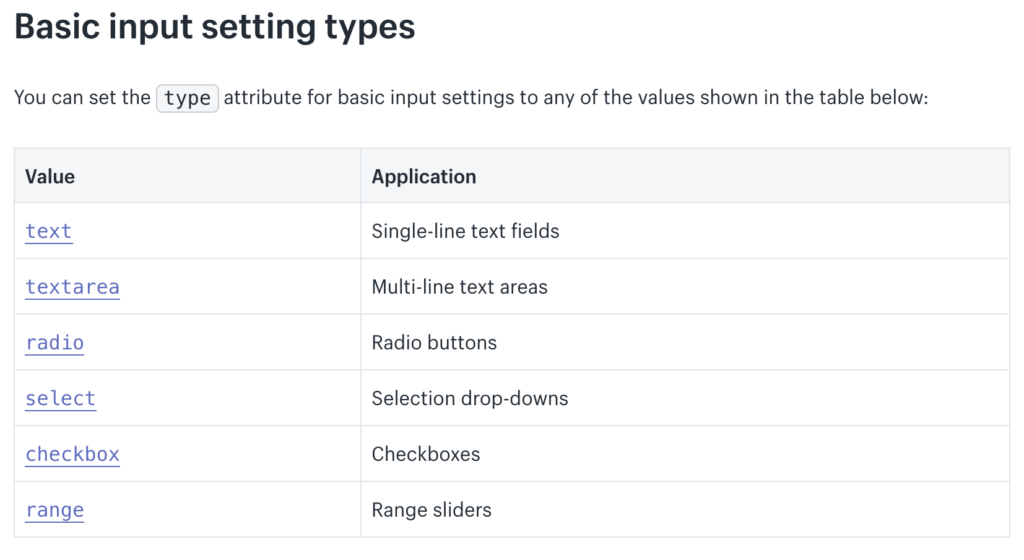
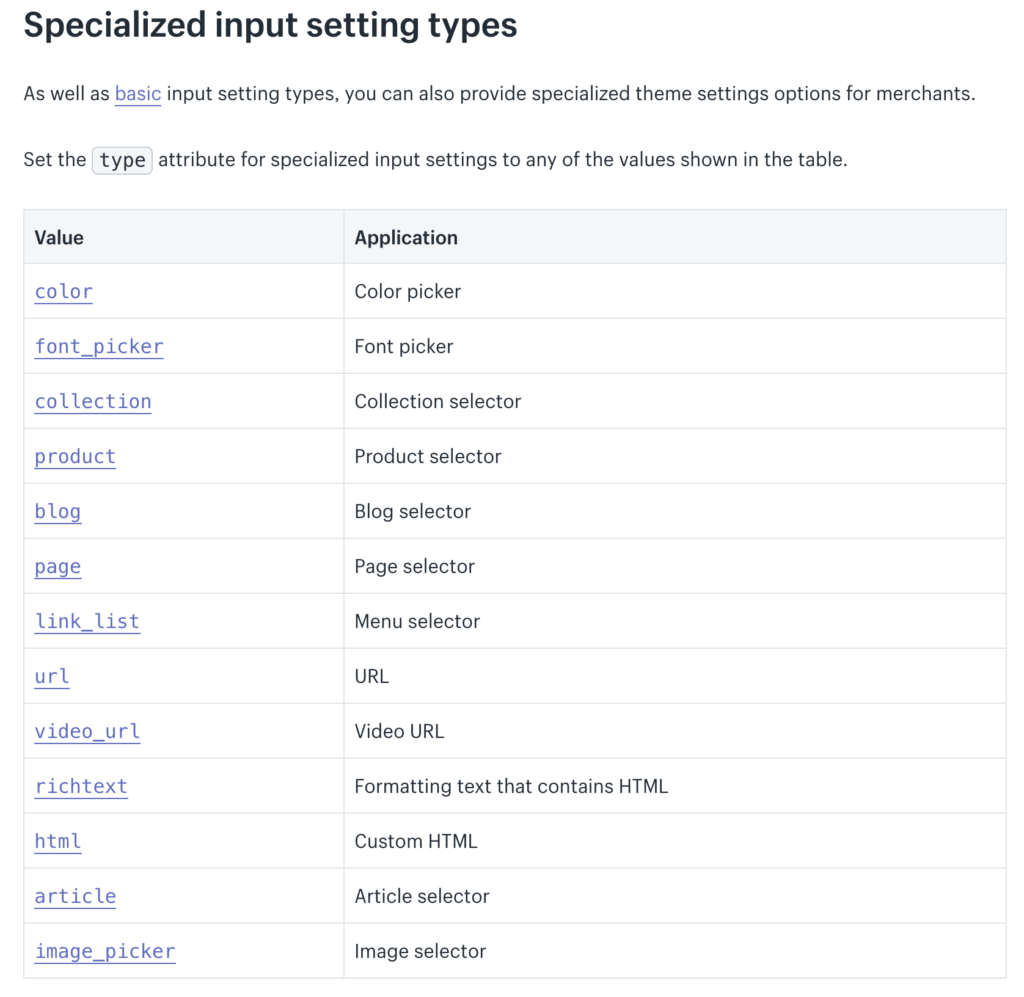
いちばん大事なのはtypeでドキュメントにあるInput setting typesの中から選べます。
大きくbasic input settingとspecialized input settingに分かれていまして、以下の項目が管理画面で設定できるようになります。


今回は上のradioとrichtextを選びましたが、他にもimage_pickerとか選べば写真を選択して入れ込むこともできます。
各typeにどういう記載をすればいいかはサンプルも記載があるので色々と試してみてください。
また、idはセクション内で作成したschemaから{{section.settings.id}}で指定をすることができます。radio_buttonというidであれば、{{section.settings.radio_button}}で値を取り出すことができます。この値でif文とかを他のテーマではガチガチに記載して強力なテーマカスタマイズを実現しています。
config内の設定データについて
shopifyには他にconfig内にsetting_schema.jsonやsettings_data.jsonというものがありまして、デフォルトテーマのDebutとか見ると意味が不明な設定がずらずらと並んでいて分かりづらいですが、自作で作ってみるとスッキリとしているのでわかりやすいかと思います。
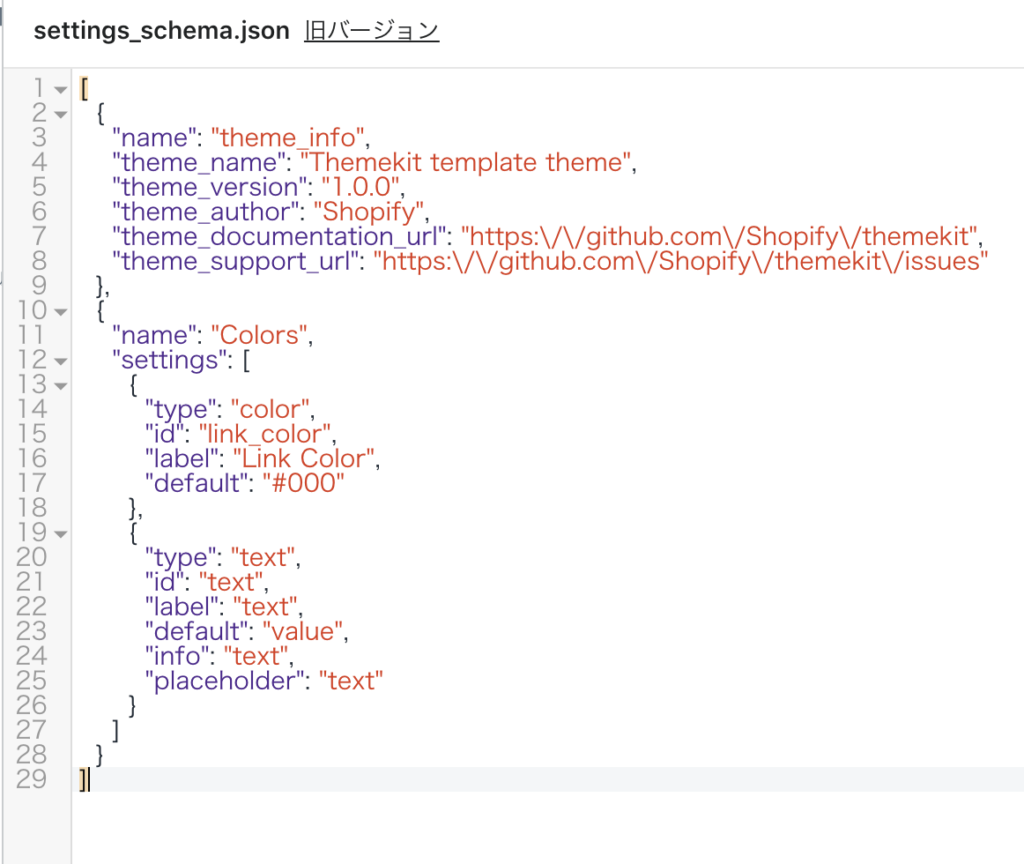
setting_schema.json
setting_schema.jsonはテーマ設定用のファイルです。カスタマイズの左下の方にあるアレです。デフォルトだとSNSの設定だったり、タイポグラフィなどテーマ全体のカスタマイズができる箇所です。
一番初めに紹介したYoutubeで行っている内容ですが、以下のように色を変えるコードを記載するとテーマ設定上で色を選べるようになります。



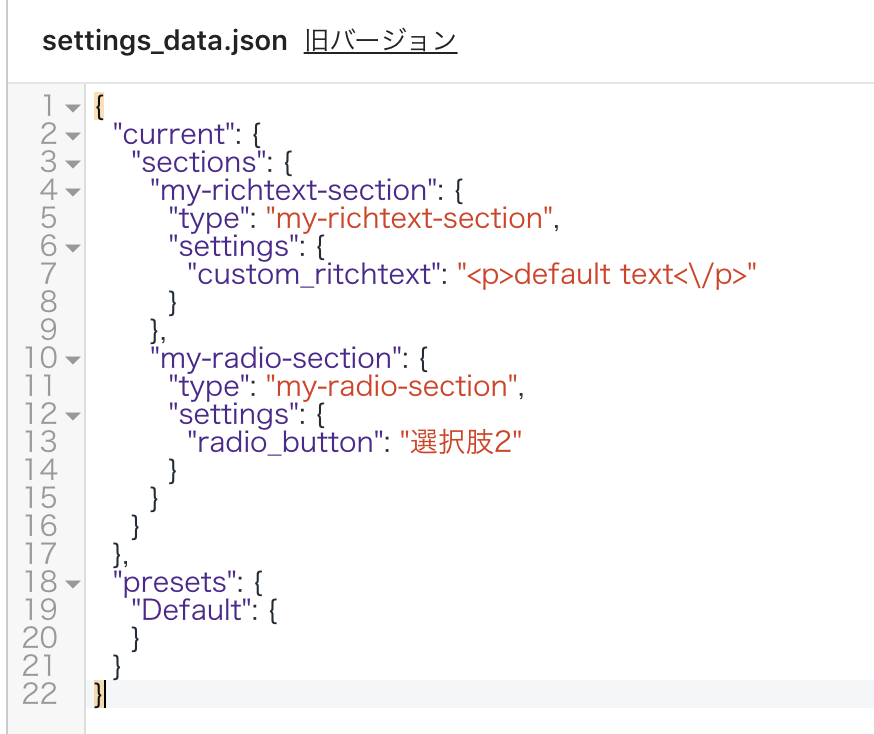
settings_data.json
setting_data.jsonについては、設定データの保持の役割を果たしています。WordPressとは違ってデータベースでなくjsonファイルで管理をしていることが分かります。
current > sectionsの中に先程登録したデータが入っていることが分かります。このファイルの中身を消してしまうと設定した項目がパーになってしまうので要注意です。特にgitとかでテーマを管理する場合は.gitignoreするなりで対策をしないといけませんね。

終わりに
いかがでしたでしょうか。テーマを自作してみない限りなかなかここを理解することができませんでしたが、やってみるとスッと理解できるかなと思います。
他にも公式ブログにて参考になるブログがありますので、是非試してみてください。